| K.I.S.S.(3) |
このページでは以下のことを解説しています
[ムービーを小さくする]
| ムービーは完成したもののできるだけサイズを小さくするように心がけましょう。そのためには様々なテクニックがあります。 |
| K.I.S.S.(3) |
このページでは以下のことを解説しています
[ムービーを小さくする]
| ムービーは完成したもののできるだけサイズを小さくするように心がけましょう。そのためには様々なテクニックがあります。 |
■
同じキャストでもインク効果を変更することによってバリエーションが拡がります。
前述したインク効果ですが、(複雑なインク効果は処理速度に影響を与えますが)有効に使用することによって複雑な色を表現することが出来ます。ただし処理速度と相談した上で適切に使いましょう。
サンプルはこちら
■
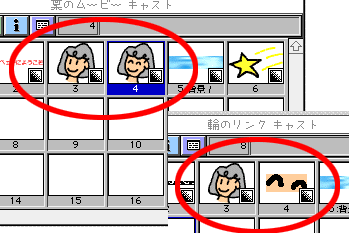
キャストを使い回す。
似たようなキャストは部分的に交換だけですんでしまうことがあります。

■
大きさの変更
ステージ上でキャストサイズを変形することが出来ます。しかし処理速度が低下するので注意が必要です。
■
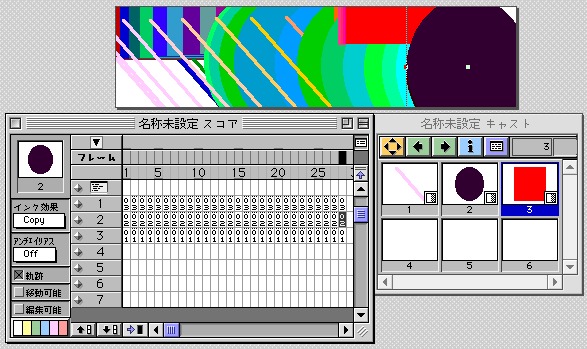
軌跡効果の使用
スコアに「軌跡」チェックボックスがあります。背景のように動きのないものに適応することによって、フレーム移動後との画面再描画がなくなり、非常に処理速度が早くなります。また、おもしろい効果も生まれることがあります。

■
背景色を利用しましょう
タイルもサイズを小さくできるのですが、ベタで塗るときには背景色で設定した方が賢明です。




■
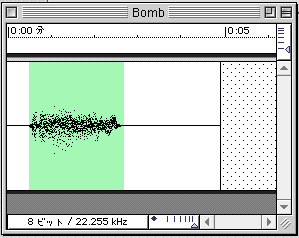
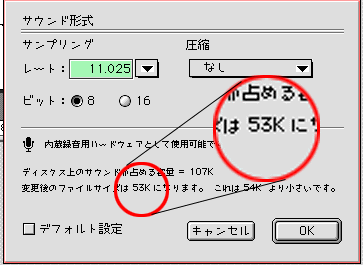
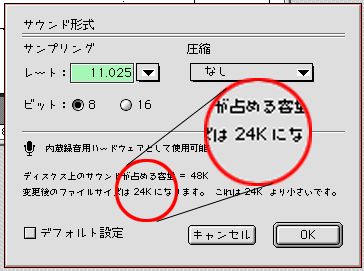
11Khzのモノラル8ビットサウンド以外は使用しない
サウンドには様々なフォーマットのものがありますが、11Khz・モノラル。8ビット以外のものは使用しないようにしましょう。Mac上では様々な圧縮方法がありますが、それらは適応しないで下さい。Windowsでは再生されない場合があるようです。
■
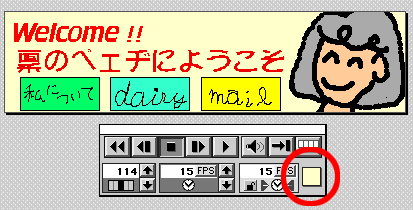
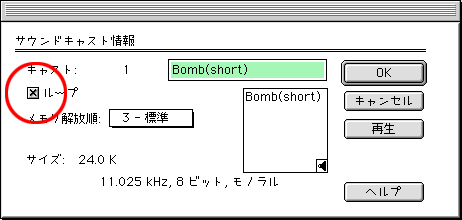
ループ設定の利用
キャスト情報からサウンドをループ設定を設定できます。短いデータでも繰り返し演奏することでBGM効果を持たせることが可能です。ただし注意しておきたいのは、ユーザ側がサウンドをOn/Offできるように配慮しておくべきでしょう。

■
パペットサウンドでバリエーションを
ループサウンドを再生している上に、ランダムにパペットサウンドを鳴らすとバリエーションが拡がります。
■ できるだけ低速のマシンでチェックして、そのマシンでも快適にブラウズできる程度までに設定しましょう。
■ フレーム効果や表組み等はできるだけさけたほうが良いようです。ブラウザの速度低下の原因になります。
 以上に挙げたテクニックを駆使することによって、shockwaveの世界は格段に広がっていくことでしょう。サイズに関しては(私個人の意見ですが)、100k以内なら我慢できます。できるならば50k程度に納めるのがベストでしょうね。ムービーのサイズとダウンロードの速度については、Macromedhia社のホームページで以下のようにアナウンスされていますが、実際にはマシンの環境等々によって左右されるので、参考程度にとどめておかれるとよいでしょう。
以上に挙げたテクニックを駆使することによって、shockwaveの世界は格段に広がっていくことでしょう。サイズに関しては(私個人の意見ですが)、100k以内なら我慢できます。できるならば50k程度に納めるのがベストでしょうね。ムービーのサイズとダウンロードの速度については、Macromedhia社のホームページで以下のようにアナウンスされていますが、実際にはマシンの環境等々によって左右されるので、参考程度にとどめておかれるとよいでしょう。
 K.I.S.S.も奥が深いのですねぇ。勉強になりましたよ。
K.I.S.S.も奥が深いのですねぇ。勉強になりましたよ。
 さぁ、これで「KISS」のテクニックは一通りマスターしたわけですが、ここからは腕の見せ所ですね。
さぁ、これで「KISS」のテクニックは一通りマスターしたわけですが、ここからは腕の見せ所ですね。
ところで凛さん、さっき「Shock-Bauble Showcase」をご紹介しましたが、覚えていますか?
 そう、すごいかっこよかったですね。文字がふにょふにょ動くのですよね。
そう、すごいかっこよかったですね。文字がふにょふにょ動くのですよね。
 あのムービーの驚くべき所は「4140バイト」という異常に小さいファイルサイズにもあります。あのようなムービーをBouble-logoと呼ぶのですが、今それがshockwave使いの間で話題になっています。
あのムービーの驚くべき所は「4140バイト」という異常に小さいファイルサイズにもあります。あのようなムービーをBouble-logoと呼ぶのですが、今それがshockwave使いの間で話題になっています。
 へぇそうなんですか。
へぇそうなんですか。
 bubble logoというのは「サイズが12Kよりも小さく」「あまり深いメッセージはない」ものの「動きのあるものが多く」「画面を華やかにして」「見る人によい印象を与え」「見る人をに驚きを与え」「完全フリーのムービー」であるものを指すようです。
参考までにいくつかご紹介しておきます。
bubble logoというのは「サイズが12Kよりも小さく」「あまり深いメッセージはない」ものの「動きのあるものが多く」「画面を華やかにして」「見る人によい印象を与え」「見る人をに驚きを与え」「完全フリーのムービー」であるものを指すようです。
参考までにいくつかご紹介しておきます。
 いままでの説明で短いムービーでもそれなりに楽しめるように作るべきだということは痛感したのですが、どうしても容量の大きなムービーを公開したい場合もありますよね。
いままでの説明で短いムービーでもそれなりに楽しめるように作るべきだということは痛感したのですが、どうしても容量の大きなムービーを公開したい場合もありますよね。
 特にゲームや、サウンドを多く使ったムービーは容量が大きくなるのはさけられませんね。その場合でもユーザーに対して心がけておく必要があります。ユーザーが一番ストレスを感じるのはどのような時ですか?
特にゲームや、サウンドを多く使ったムービーは容量が大きくなるのはさけられませんね。その場合でもユーザーに対して心がけておく必要があります。ユーザーが一番ストレスを感じるのはどのような時ですか?
 やっぱりデーターを読み込んでいるときでしょうね。ウィンドウの下のパーセント表示ばっかり見ているのも退屈のなので、本を読んだりして待っていますけど。
やっぱりデーターを読み込んでいるときでしょうね。ウィンドウの下のパーセント表示ばっかり見ているのも退屈のなので、本を読んだりして待っていますけど。
 確かにその時間は無駄に見えるかも知れません。しかし考え方次第でその時間も楽しくできるようにしたらどうでしょうか?
確かにその時間は無駄に見えるかも知れません。しかし考え方次第でその時間も楽しくできるようにしたらどうでしょうか?
 ふぅむ、そうですね。待ち時間に楽しめたらどんなにおもしろいでしょうね。
ふぅむ、そうですね。待ち時間に楽しめたらどんなにおもしろいでしょうね。
 じゃ、それを次のレッスンで説明することにしましょうか。
じゃ、それを次のレッスンで説明することにしましょうか。